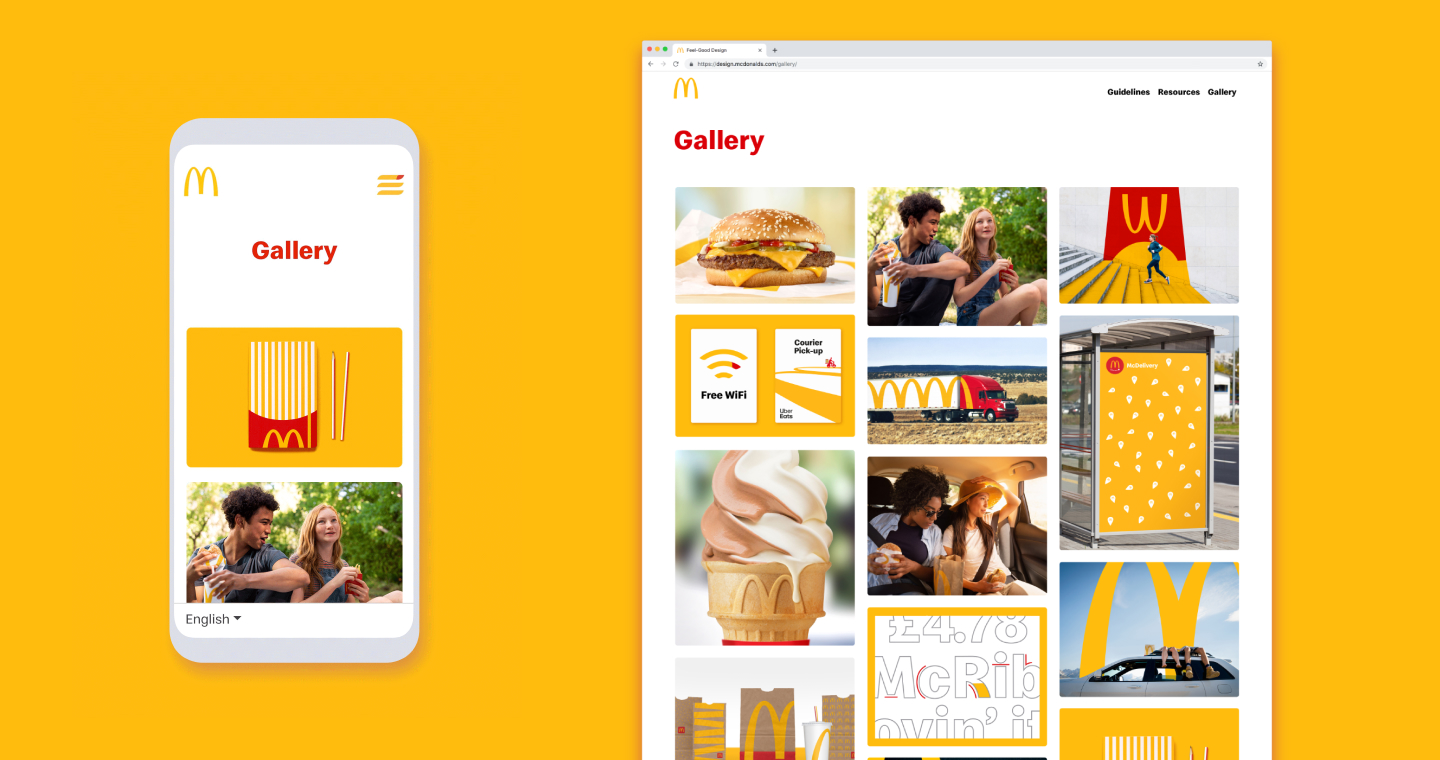
As a member of the team that developed the first global digital design hub for McDonald’s, I helped create a centralized platform that provides guidance and assets for over 120 markets. McDonald’s visual identity is celebrated in an iconic way across the brand’s leading and sub-brands, including McCafé, Happy Meal, and Premium.

Client: McDonald’s
- Guideline design
- Codification of rules
- Copywriting
- Stock photography licensing
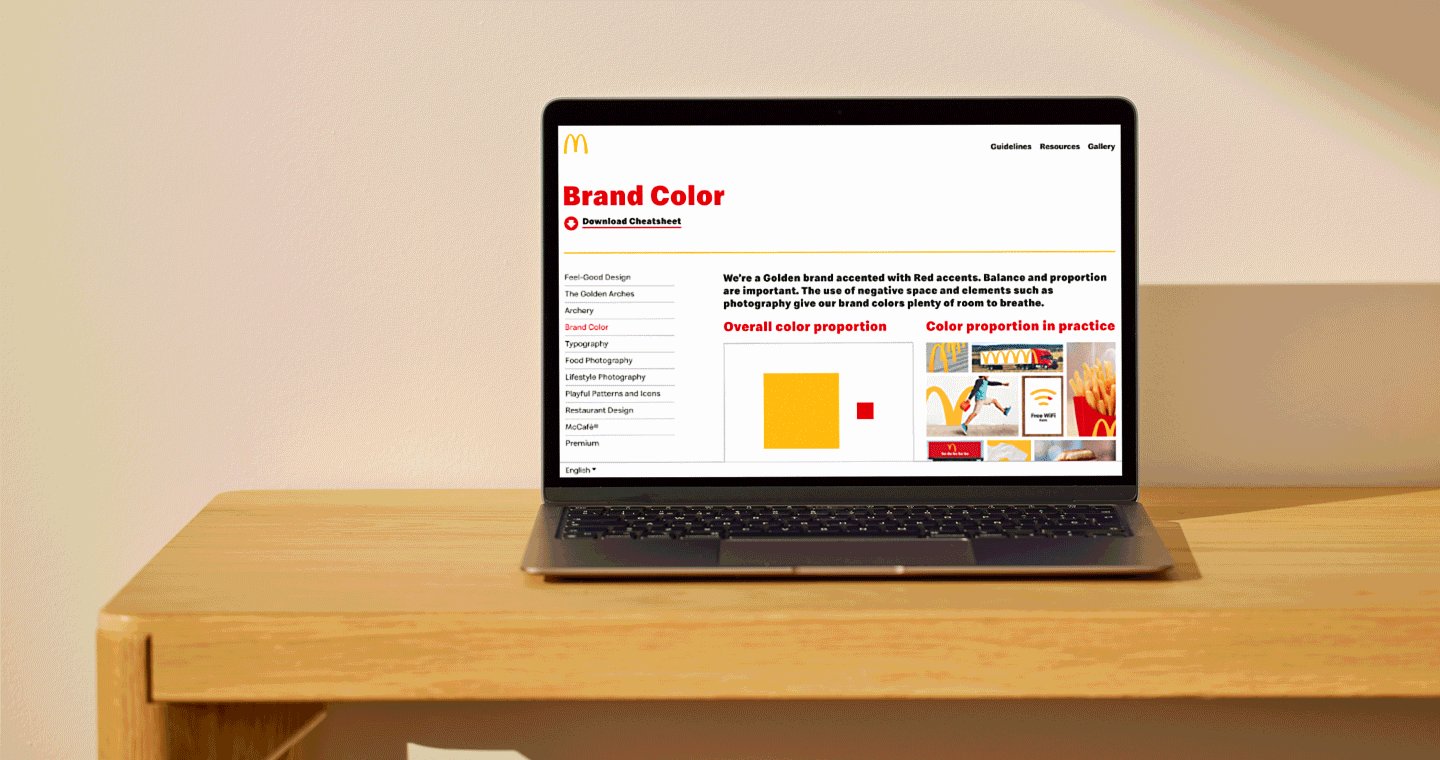
- Color testing (digital + print)
- ADA color compliance
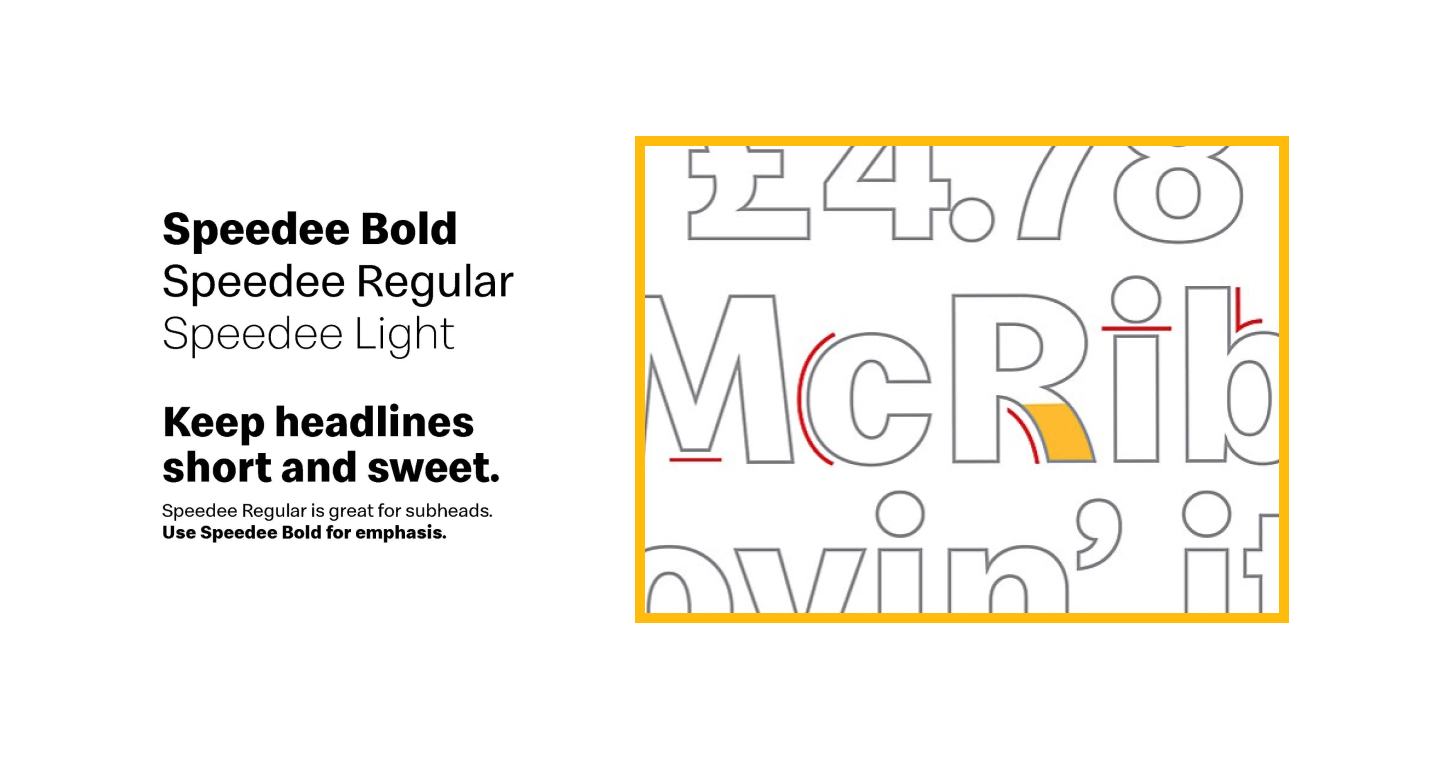
- Custom font development/testing
The McDonald’s visual identity looks effortless,
however, it was a complex puzzle for our team
to solve. We had to consider how all assets
worked in digital and print spaces, how they
functioned at scale and distance across the
brand and sub-brands.



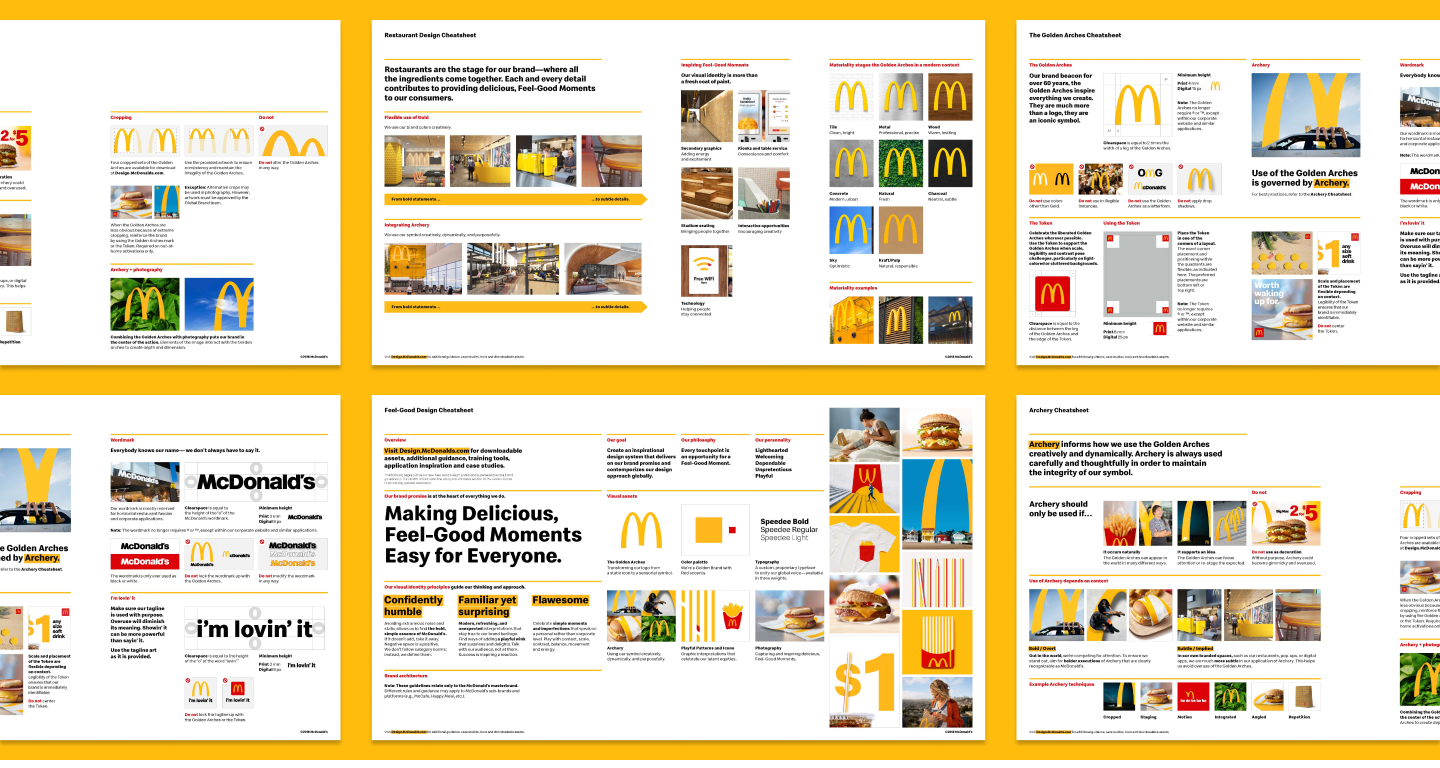
The client team can distribute specific
information to production teams using
downloadable cheat sheets.

The Team
My Role: Implementation Director/Information Architect
Agency: Turner Duckworth, San Francisco
Creative Team: Sarah Moffat (ECD), Tyler Brooks (CD), Hannah Steinberg (Lead Designer), Sydney Bradshaw, Hollis Callas, Oliver Lo, Loren Schott
Implementation Designer/Information Architect:
Sara Scanlan
Production Director: Craig Snelgrove
Production Design: Jeff Enslen
Account Team: D’Arcy Danaher, Wyeth Whiting
Typography: Dalton Maag
Development: Reach Creative
